Overview
Mailchimp, a leading marketing platform for small businesses, is enhancing its services by integrating SMS marketing into its mobile app. This initiative aims to capitalize on the growing importance of SMS marketing for personalized customer engagement.
I led the end-to-end process, from initial research through to final design.
Testing showed that this feature was highly praised by key stakeholders, increasing satisfaction by at least 60%.
Feb 2024- May 2024, 3 months
Product Designer — User Research, Interaction Design, Visual Design, Prototyping, User Testing
Digital Marketing, CRM, Mobile Design
2 UX Designers
The feature designed to streamline SMS marketing management on mobile
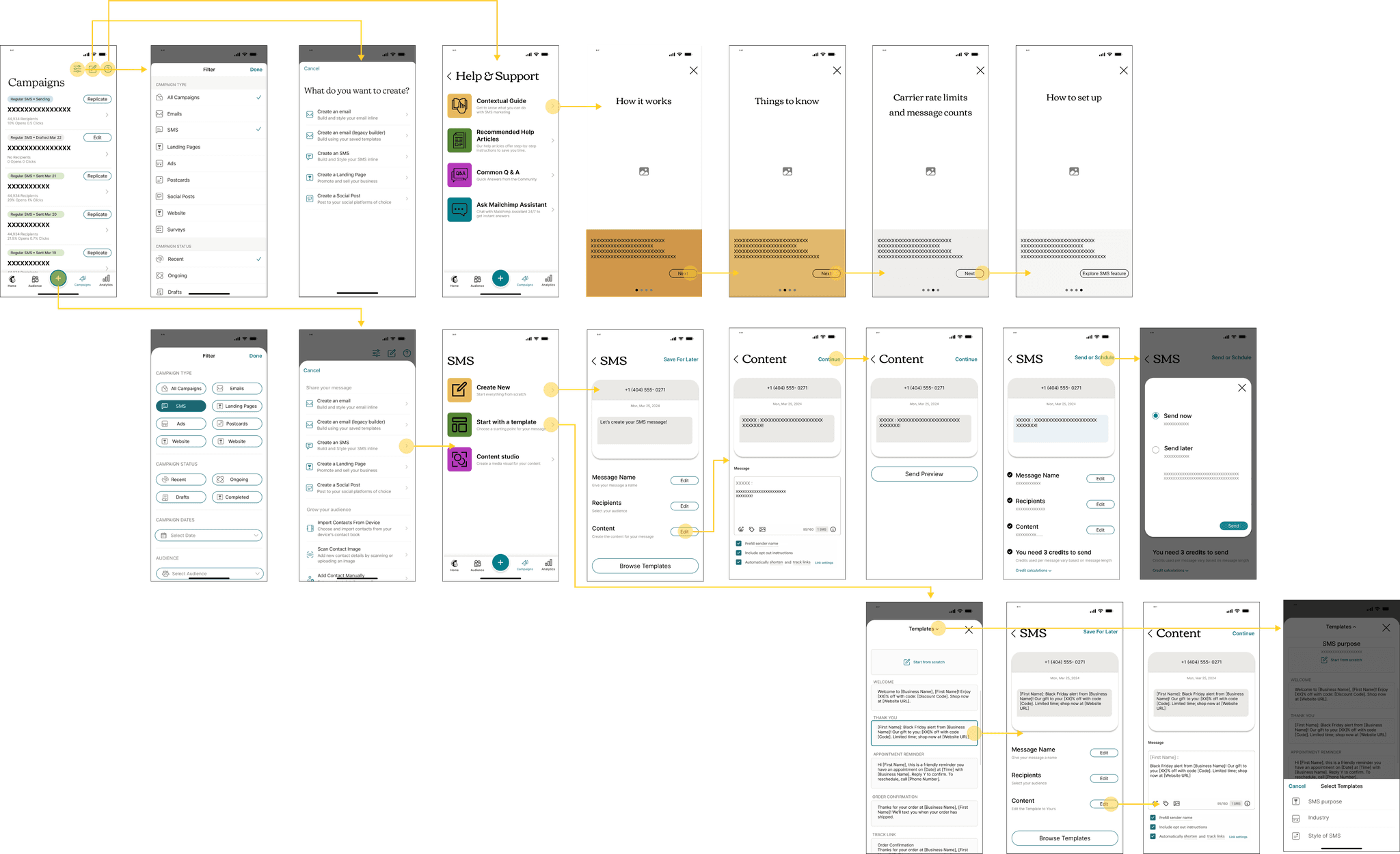
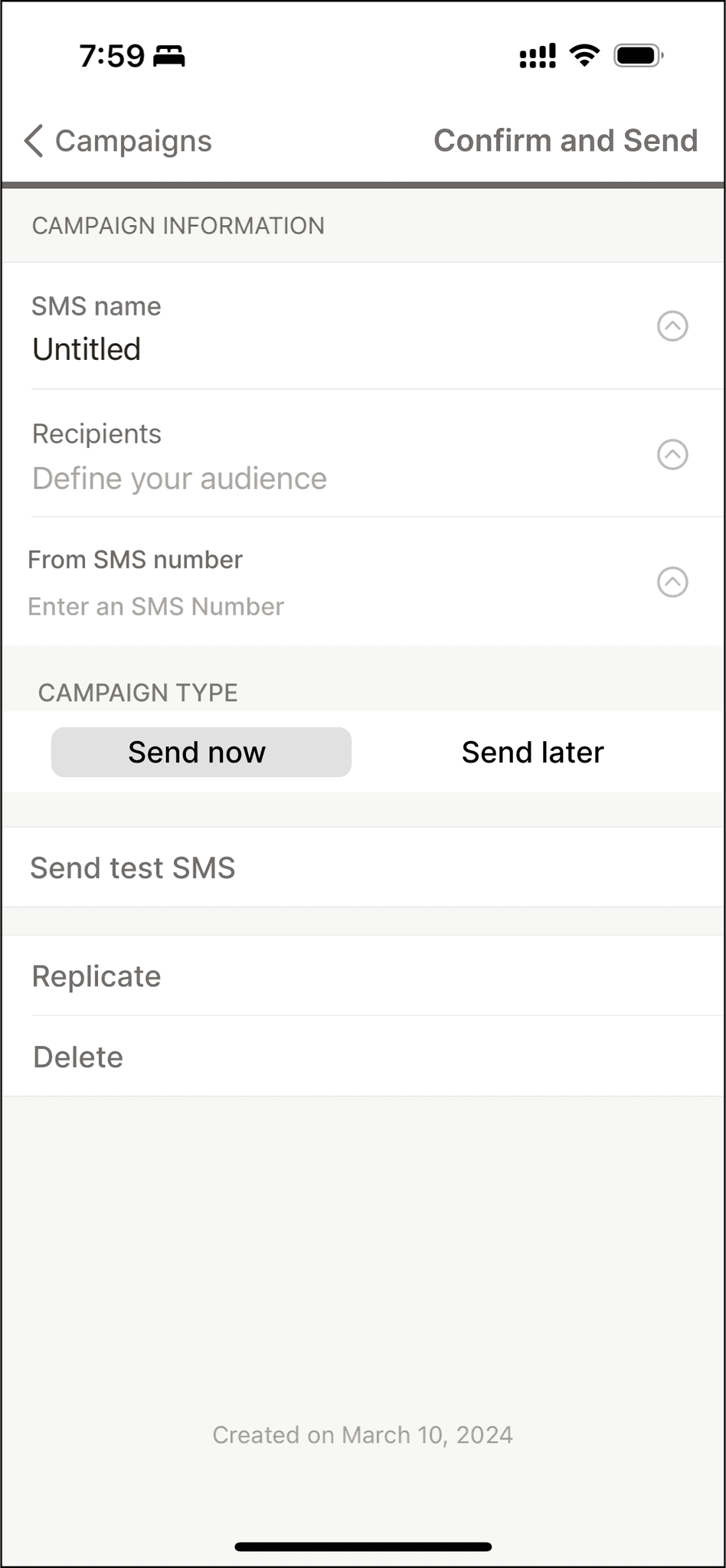
Create SMS marketing campaigns with a few simple clicks.
A contextual guide that helps users easily learn how to use the new feature.
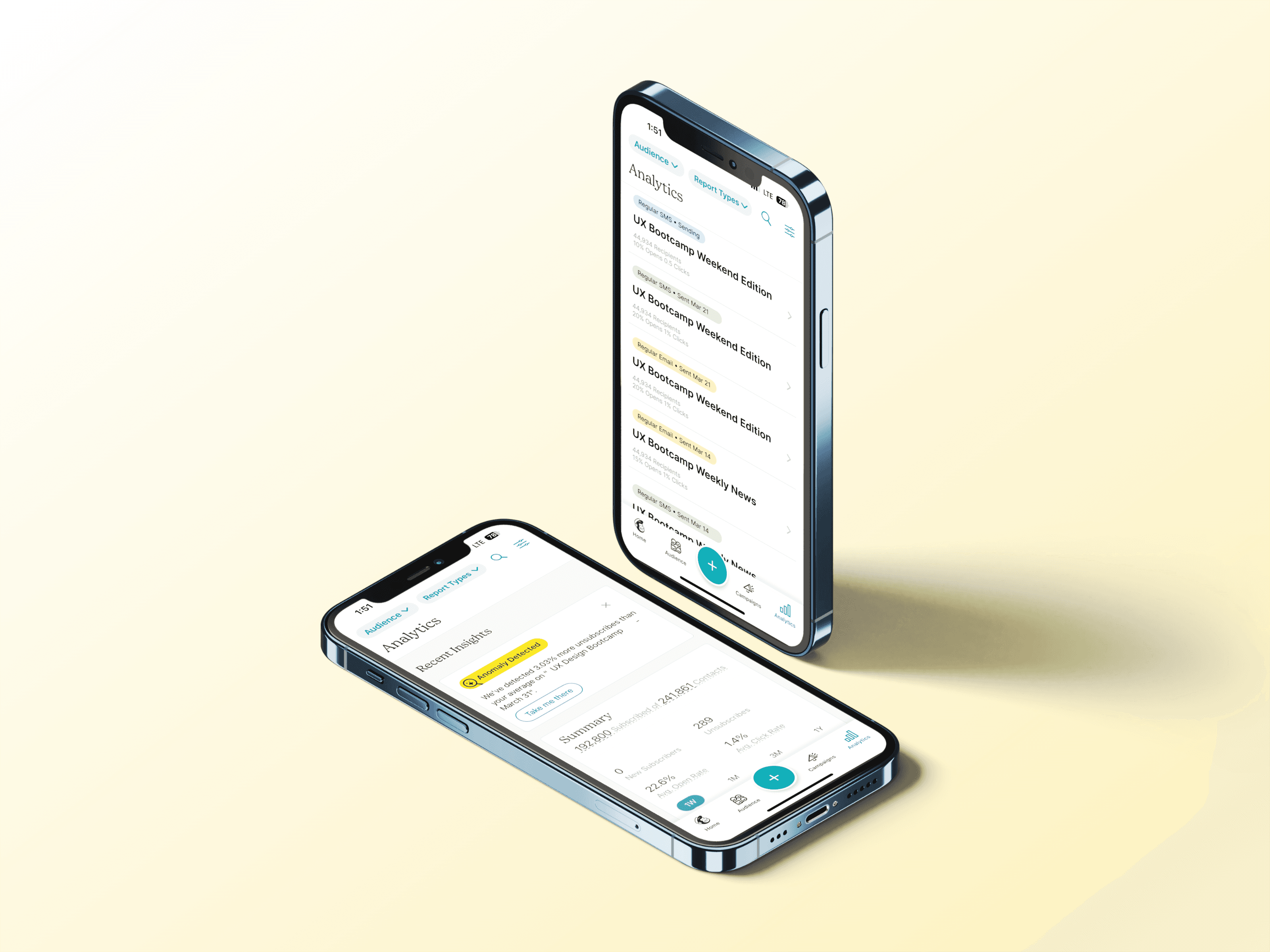
New analytics view allows users to easily switch between different campaigns.

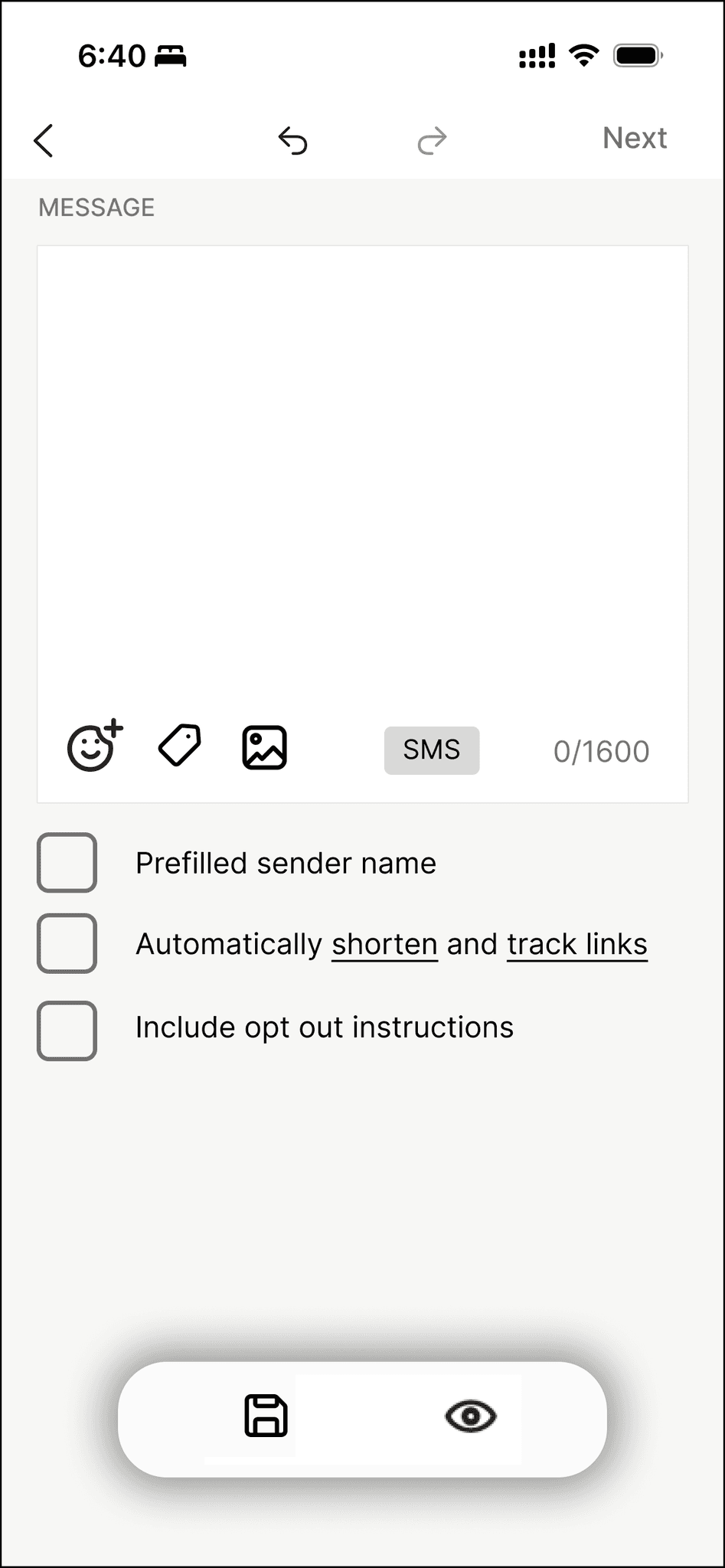
Easily tailored SMS templates reduce content creation time.
Context
There's a growing demand for mobile-centric SMS marketing tools
The Mailchimp research team's data shows that users are requesting the capability to send SMS through their phones. However, Mailchimp's current mobile app only supports email campaign creation and management, so Mailchimp's design team tasked us with designing an SMS marketing mobile app feature.
Problem Space
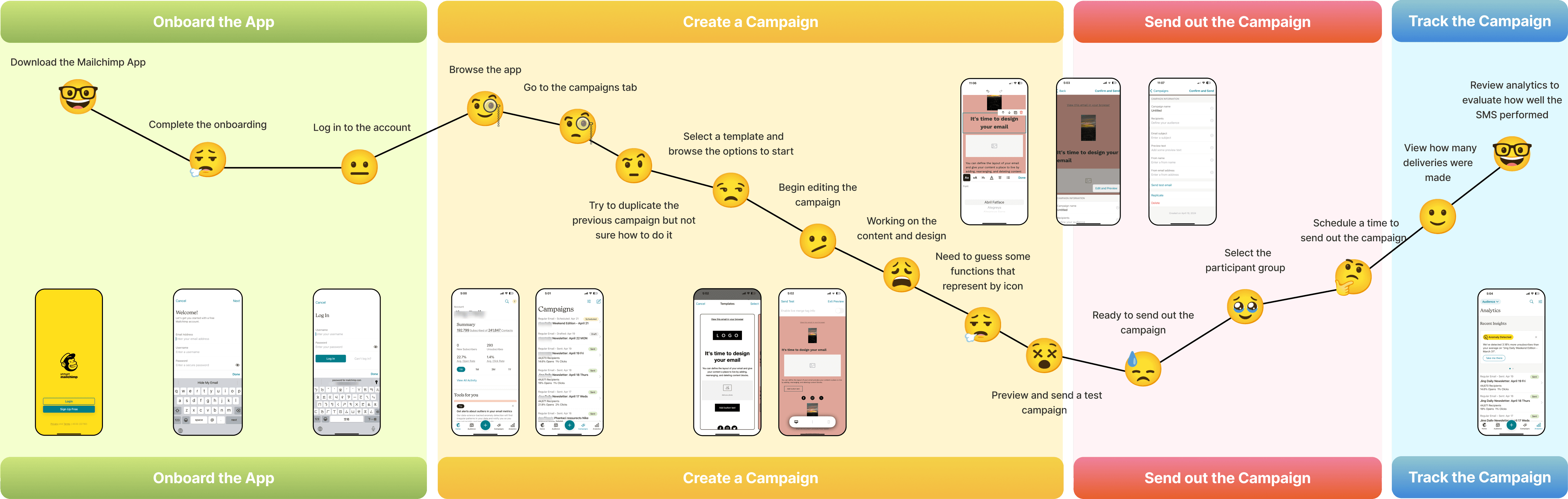
Evaluating current app usage to shape the new feature's focus
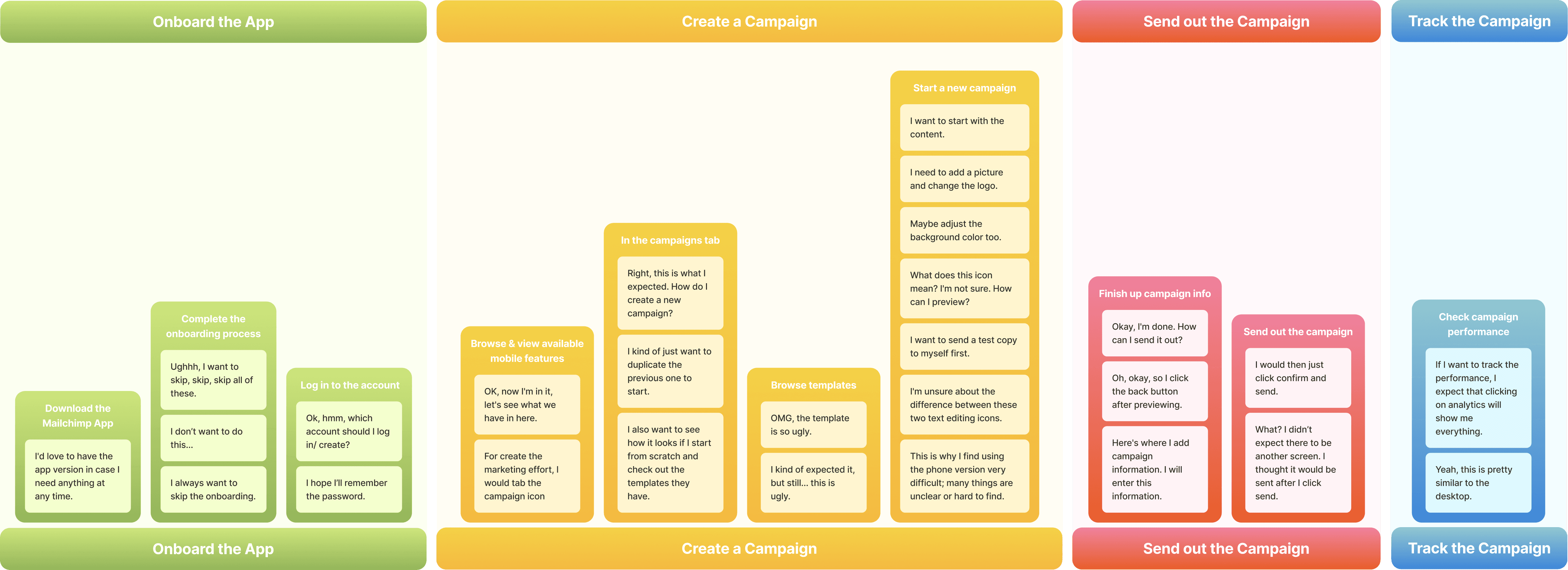
I conducted 5 'Follow-Me-Home' sessions virtually with 5 small business marketing representatives. Observing their behavior with the current app and understanding their SMS marketing processes to scope the focus for the SMS feature and identify the problem space.


Problem Statement
Using Intuit's D4D for User Empathy
How might we simplify and optimize the SMS marketing mobile experience to better serve busy small business owners, enabling them to easily create and manage personalized campaigns on the go.
Ideation
Exploring creative solutions and MVP design
Me and the other designer explored various ideas to make content creation easier, faster, and more visually appealing for users.
We also created an MVP version to maintain design consistency with the current app and reduce the learning curve for this new feature.
Usability Testing
Validate the design and hypothesis
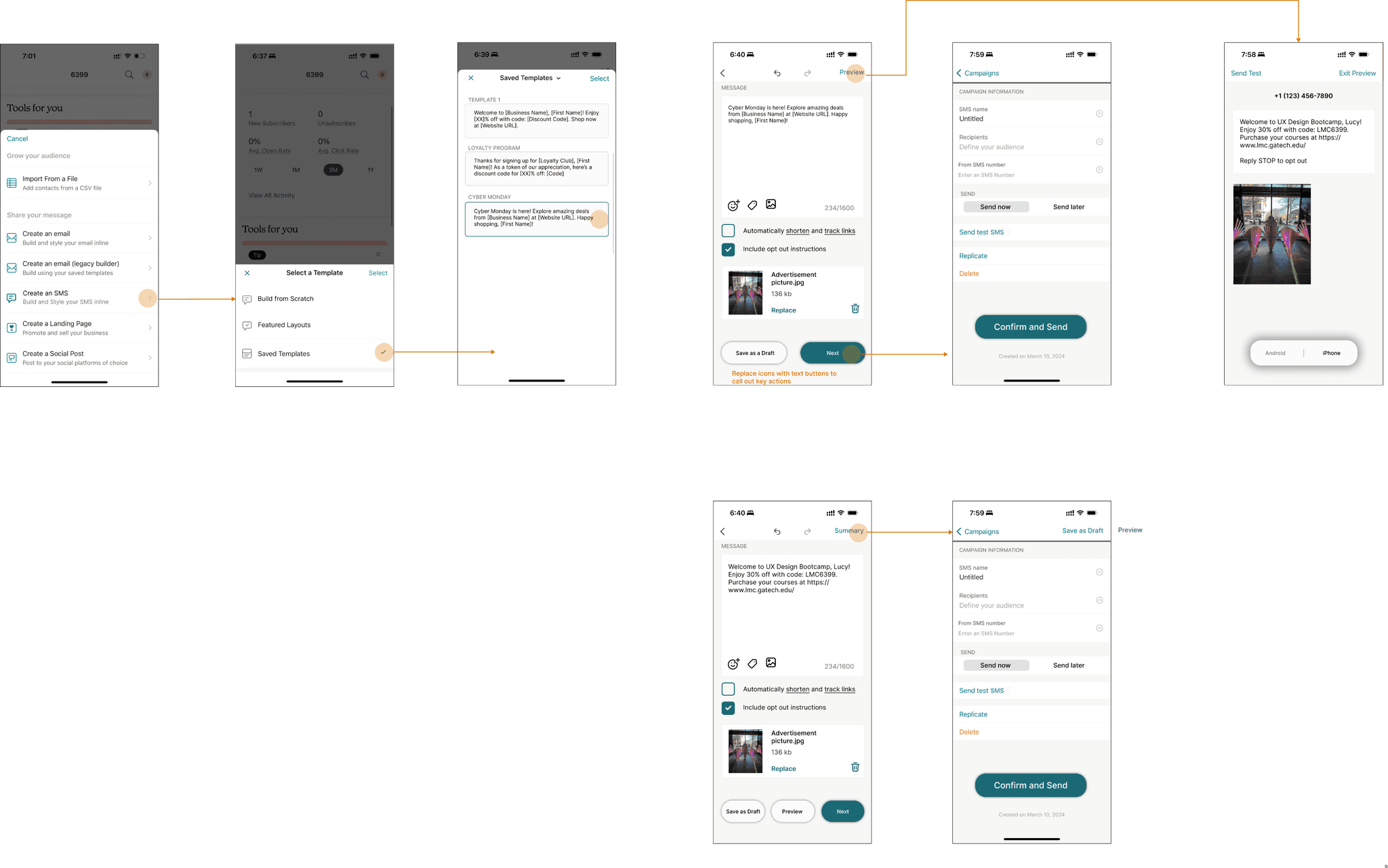
We refined and iterated the design, narrowing it down to two versions for A/B testing. Design A follows the original mobile flow and uses icon buttons, while Design B follows the desktop flow and uses only text buttons.
Design Iteration
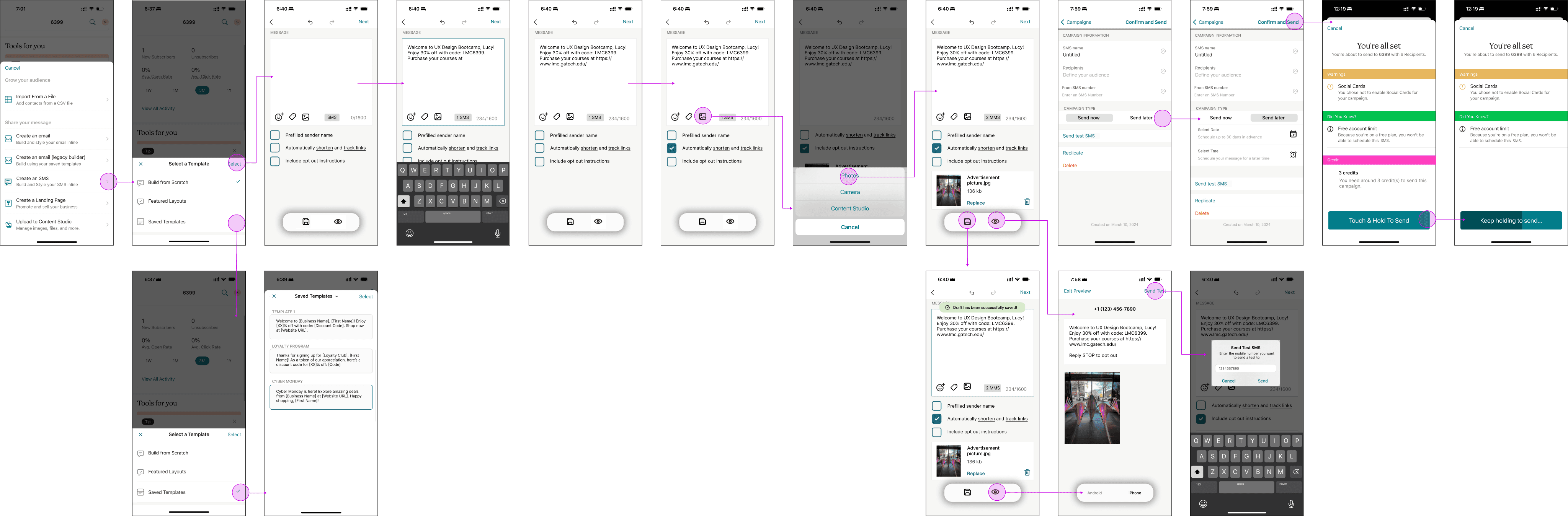
Focused on Design A and iterated based on user feedback
My hypothesis was wrong! Testing shows that users find the design that follows the original mobile flow to be more intuitive.
Final Deliverable
Retrospective
Result
Noticeable increase in user satisfaction rate
After conducting 5 usability tests, the final design received high praise from key stakeholders. Users found it "very easy and intuitive to use," leading to a satisfaction increase of over 60% compared to initial testing.
Takeaway

Next Steps