Overview
Media Bridge, Georgia Tech Library's groundbreaking installation, features a large digital screen that fosters collaboration among students and faculty, showcasing research, scholarship, and creativity in unprecedented ways.
As the product designer for this project, I spearheaded the entire process and successfully launched the learning portal webpage.
This initiative significantly improved teaching efficiency, increasing effectiveness from 25% to 75%.
Jul 2023- Aug 2023, 1 month
Product Designer — UX/UI Design, Visual Design, Collaborated with web developer.
Website Design, Educational Technology, User Experience
Only me with GT Library folks :)
Problem Space
Information about the Media Bridge is currently scattered
More than 5 classes and over 10 school workshops utilize the Library's Media Bridge. However, there is currently no centralized information hub for everything related to the Media Bridge; information is scattered.
Therefore, GT Library aims to create a webpage where people can learn about the Media Bridge, explore its capabilities, access resources for designing displays, and document relevant works that could inspire new opportunities for faculty and students.
Current classes place any relevant learning files or support resource videos on Teams or Canvas.
User Needs
Addressing professors' and students' distinct needs with tailored personas
This project involves developing a web portal to cater to the diverse needs of multi-users, including professors and students. Through the creation of distinct personas for each user group, I aim to tailor the portal to effectively meet their specific requirements.
Information Architecture
Organize the structure of navigation and information
Visualizing the information architecture helps me carefully consider what information to include to satisfy my users' needs. It also makes it easier to communicate with my client about how I imagine the web will be and gather feedback from them.
Design Process
Various wireframe options for rapid design iteration
After determining the necessary information for the learning portal, I began exploring layouts and various visual representations for library staff to choose what best suits their needs.
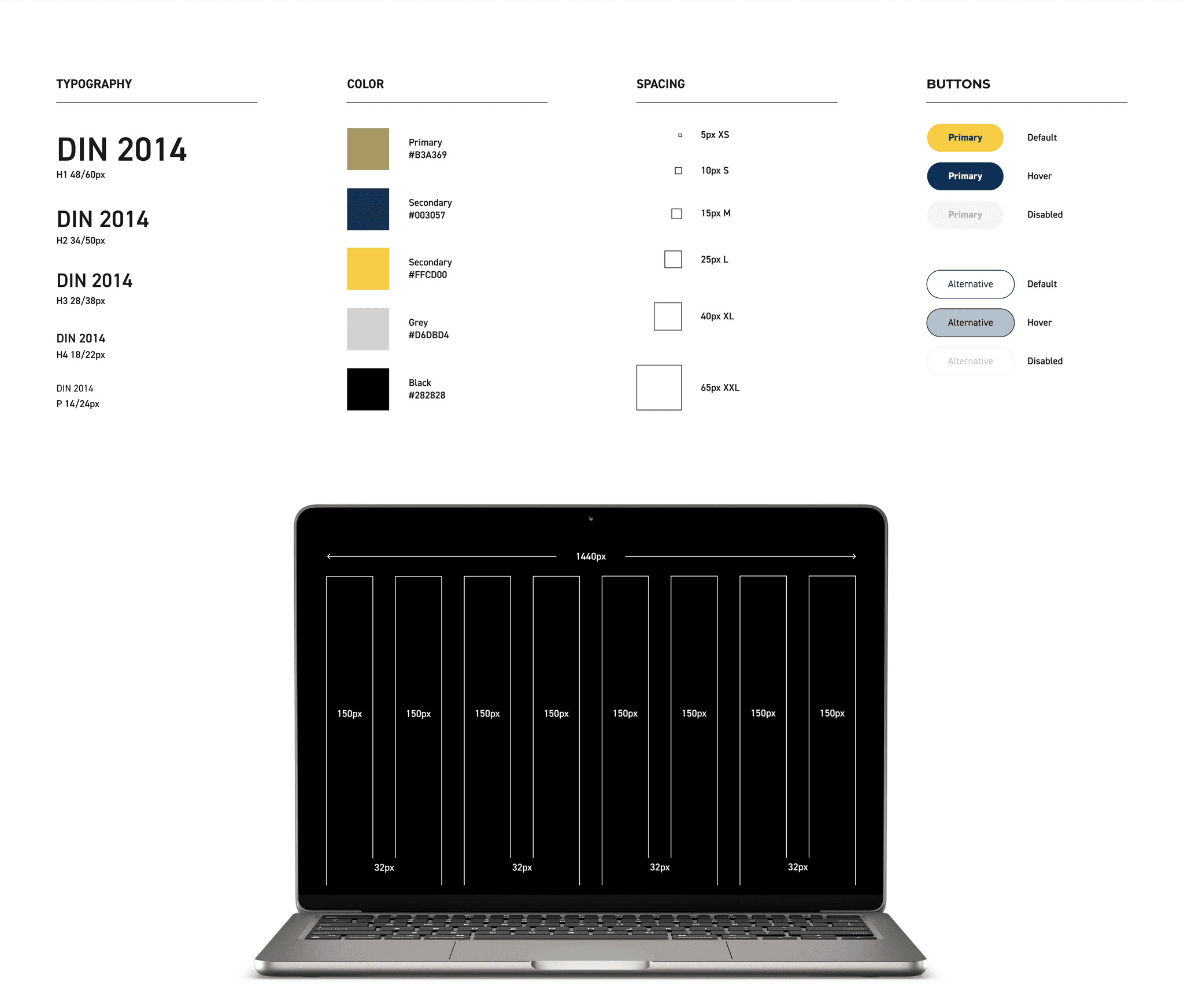
Style Guide
To align with the school's webpage style, I created a style guide and established a system with 12 columns, each featuring a 150px margin and a 32px gutter. This ensures consistent quality across the entire website, with a webpage layout that is 1440px wide.

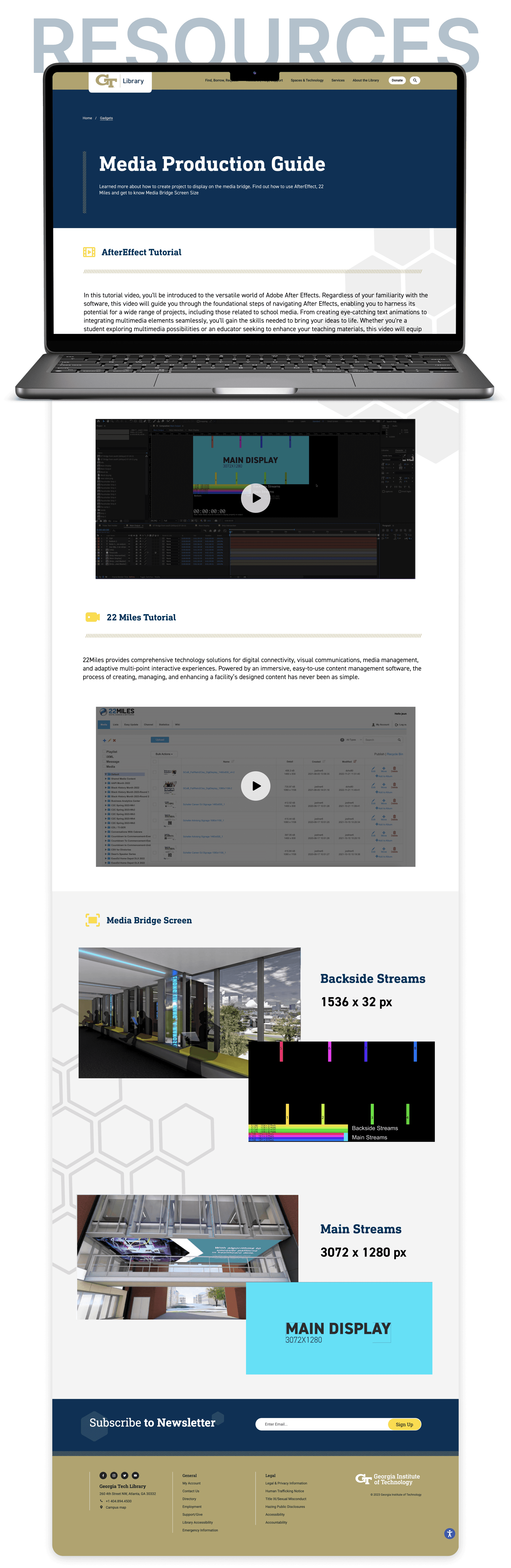
Final Handover
A learning portal webpage that contains all helpful links, relevant works, news, and resources
Design Implementation
Refine the design for launch
During the project's development stage, I continued to assist the web developers with any necessary design changes. After numerous meetings, iterations, and design tweaks, the website was finally launched.